Page Titles and Headings
Page Titles
Every page of your website should have a unique page title that provides a concise description of the page's purpose and is ideally less than 60 characters in length. Websites containing multiple pages that have the same page title can be very confusing for people that use screen readers. Good page titles are particularly important for orientation, to help people know where they are and move between pages open in their browser. The first thing screen readers say when the user goes to a different web page is the page title.
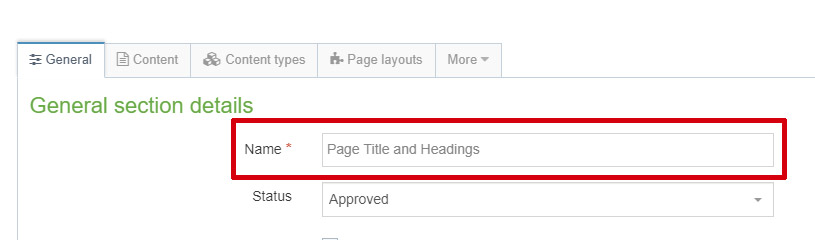
Within the CMS, content creators and editors can set the title of a page when creating a new section or by editing an existing section. This can be done by entering or editing the 'Name' field in the 'General section details' under the 'General' tab, as shown in the image below.

Headings
The purpose of headings is to allow content creators and editors to determine the structure and hierarchy of their content. Headings are very important for both the accessibility and the general readability of your content. Heading order is a primary way for visually impaired people using screen readers, to logically navigate content to understand its structure and to skip to certain sections of the content.
Whether you are using the CMS, a blogging platform or a word processing program in order to create content, they will all have different heading styles. However, the main rule for how you use headings is exactly the same: Heading elements are for grouping and adding a hierarchy to your content, not for styling.
This means that headings should be nested by their rank (or level). The most important heading has the rank 1 <h1>, the least important heading rank 6 <h6>. Headings with an equal or higher rank start a new section, headings with a lower rank start new subsections that are part of the higher ranked section.
Using headings in the correct way will create a hierarchal structure to the page like this:
- Heading 1
- Heading 2
- Heading 3
- Heading 3
- Heading 2
- Heading 3
- Heading 3
- Heading 4
- Heading 5
- Heading 4
- Heading 2
Please note: For the majority of the Page Layouts provided by the CMS, the Heading 1 element is reserved for the title of the page, so content creators and editors should only use headings 2 to 6 in the page content.
Below is an example of how the headings are styled when using our 'Generic Style' Page Layout:
Heading 2
Some text
Heading 3
Some text
Heading 4
Some text
Heading 5
Some text
Heading 6
Some text
Fixing Empty Heading Elements in the CMS
In some instances, when the error 'Heading is missing text' is presented to website editors in either the Siteimprove browser plugin or the dashboard report, it can be as a result of the accidental inclusion of a heading format when a user is creating content within the HTML Editor.
The below image is an example of how Siteimprove identifies and highlights empty heading elements in the HTML of web pages. Note that there is no text, just opening and closing h3 tags.
How to fix
The website editor can fix the issue as follows:
- Use the Siteimprove page report to locate the empty heading element on the web page. Within Siteimprove users have the option to highlight the empty heading element in the 'Page content' or the 'HTML'.
- Within the CMS, navigate to the section and piece of content containing the empty heading element. The content will normally be contained within a Content Type that incorporates the use of a HTML Editor i.e. DTP - General Content.
- Within the content, use your cursor to select the area containing the empty heading element and click on the 'Remove formatting' button in the toolbar of the HTML Editor. This will remove the heading format.
- Choose to 'Save and approve' your content and the updated content will publish and transfer to the live University website as part of the normal scheduled process.
- The changes will be updated and reflected within your next Siteimprove dashboard report.
