Text Alternatives for Images
Images and graphics make content more pleasant and easier to understand for many people, in particular, those with cognitive and learning disabilities. They serve as cues for people with visual impairments, including people with low vision, to orient themselves in the content. Therefore, images must have text alternatives (alt text) that describe the information or function they represent.
When using alt text, it should not include the following:
- "picture of"
- "image of"
Screen readers automatically announce an image as an image. So an alt text “Image of an apple” would be read aloud by a screen reader as “Image, Image of an apple”.
The following information provides advice on how to provide appropriate text alternatives based on the purpose of the image.
Informative Images
If the image is a photograph, drawing or painting, the alt text needs to describe the image as concisely as possible. Having long alt text will result in a poor user experience for those using screen readers. If the image requires a lengthier description, it is better to describe the image in the content and provide a short alt text.
For example, if the image below of The Lanyon Building was used in an article about the history of Queen's University Belfast, the alt text should simply describe the image. The alt text for this image is "The Lanyon Building at Queen's University Belfast."

CMS content creators and editors: When adding media to the Media Library in the CMS, if an image will be used as informative, then please add the appropriate text alternative in the 'Description' field of the Media Details.
Decorative Images
Decorative images don't add information to the content of a page and in most cases the images used might be included to make the website more visually attractive. In such cases, it is best practice to use what is called the null alt text or empty alt text (alt="") so that they can be ignored by assistive technologies, such as screen readers.
The decision as to whether an image is decorative or informative is a judgment that only the content creator or editor can make, based on the reason for including the image on the page. Content creators and editors within the Content Management System (CMS) may decide that images are decorative when they are:
- Supplementary to link text to improve its appearance or increase the clickable area;
- Illustrative of adjacent text but not contributing information;
- Identified and described by surrounding text.
CMS content creators and editors: When adding or editing media within the Media Library in the CMS, if an image will be used as decorative according to the above guidelines, then please leave the 'Description' field of the Media Details blank. The system will output the necessary null (empty) alt text when the content publishes.
Images with text
According to Web Content and Accessibility Guidelines (WCAG), images of text are not allowed. If you cannot avoid images of text, its best to have the exact same text in the alt attribute.
CMS content creators and editors: As per the guidance, please avoid using images with text but if you cannot please include the exact same text in the alt attribute.
Functional Images
Functional images are used to initiate actions rather than to convey information. The text alternative for the image should convey the action that will be initiated (purpose of the image) rather than a description of an image.
Example 1: Image used alone as a linked logo
If an image contains a link that will take the user to another website's home page (www.example.com) and is shown without any other link text, the alternative text should read "Example home" to indicate where the link will take the user.
Example 2: Image within link text
If an image is used to supplement text within a link that leads to another website's home page. The image does not represent the full functionality or convey other information than that already provided by in the link text, so a null (empty) value is applied (alt=""), to avoid redundancy and repetition.
CMS content creators and editors: Be aware when adding affiliate, partnership or sponsorship logos to ensure you follow the correct method of implementation as described above.
Adding Text Alternatives to Assets in the Media Library
If the image you intend to use when creating or editing content falls under one of the above categories requiring a text alternative (alt text), please follow the steps below within the CMS to do this.
- Navigate to the Media Library by clicking on Content > Media Library.
- Expand the Media Library tree structure to find the Media category that contains / or will contain your assets and click on the category name.
- Click on the 'Add media' button to add a new asset, or to edit an existing asset, click on the name or thumbnail preview.
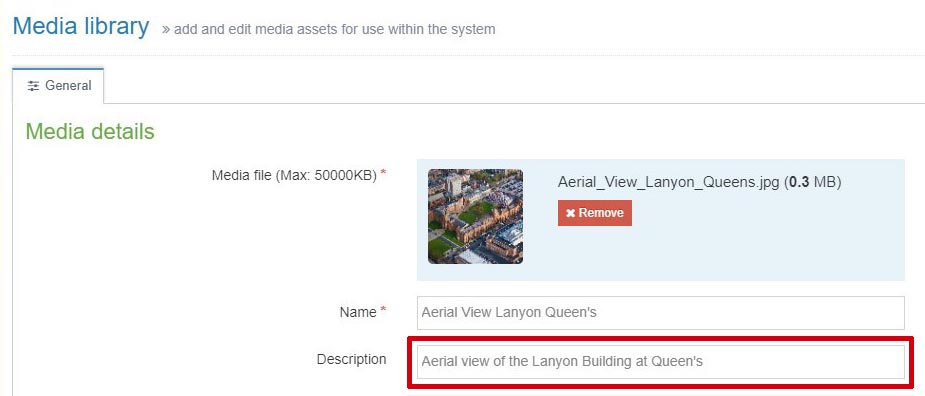
- In both cases you will be presented with the options in the image below. To add a alt text to your image, please enter an appropriate description in the field highlighted below.
- The system will output this description as the alt text for the image when the content is published.

Please note: If the image does not add information to the content of a page and will be used as decorative, please leave the 'Description' field empty when adding or editing media.
Image with no Alt Attribute
Further Reading and Resources
- An alt decision tree - A W3C resource to help content creators and editors decide how to best use the
altattribute. - Maintaining and reviewing assets in the Media Library.